Web Best Practices
Table of Contents
Introduction
The University Communications & Marketing Department (UCAM) at Montana State University Billings, in collaboration with various colleges and departments in the campus community, is in charge of updating, maintaining, and removing content from their respective sections on the University and City College websites.
It is important to follow these best practices when managing your department’s webpages.
Training
Website training is essential for creating engaging, accessible web content for external and internal audiences. All new website users who request access to make basic edits to their webpages in the content management system (CMS) must first schedule training with UCAM’s web content manager. The required training includes a video, practice pages, and follow-up quiz. Please contact webmaster@msubillings.edu to request a training.
Formatting
Fonts
The CMS uses Open Sans as its default font family. While there are several font families available in the CMS text editor, please use the default font to ensure a unified look across the website. The Format menu defaults to Paragraph, so there is no need to ever make adjustments in the Font Size menu. Headings are the only exception (see below).
Use the Headings at the beginning of new sections rather than larger text (see more below).
Text Decorations
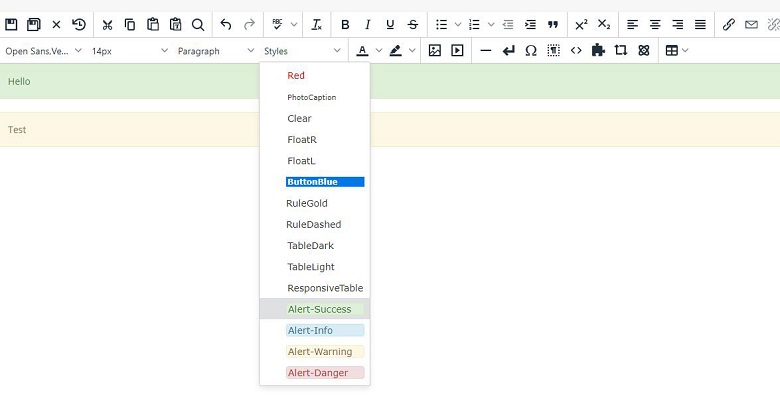
Aside from the standard default text type, there are different decoration and color options for text in the CMS. Use bold and italics sparingly so the text that needs the most attention can receive the proper emphasis. Avoid using highlighted or different-colored text to convey meaning unless they are available in the Styles dropdown. Do not use underline, as only hyperlinks should appear underlined.
If using the Red text Style option, make sure it is bolded to make it more readable to visitors with vision impairments.

Phone Numbers
Phone numbers should be in this format: 406-657-XXXX, not 406.657.XXXX or (406) 657-XXXX.
Snippets and Assets
The CMS has several readymade “content chunks” in the form of Snippets or Assets to help you present your content in a user-friendly way. You can learn more about these features by reading Bozeman’s documentation Snippets/Assets, visiting our Snippets guide page, or by viewing the Snippets video below.
The Directory is built with assets that use the Faculty|Staff snippet, so we have also provided instructions on how to update directory listings.
Snippets Video
- How to Add a Snippet
- FAQ
- Expander
- Cards
- Tables
- Video
- Button and Multi-Column
- Block Quote & Image on the Right
Sidenav (side menu)
At the top, the exact department name (see Directory) should be typed in ALL CAPS and formatted as Heading 2. Choose whatever link order makes sense for your audience, but make sure that the department home appears last in the list e.g. UCAM Home. (For academic departments, College Home will be the last item in the list.)
If the department has an Intranet page, that goes right before the department home. All three of these should be in bold text. Since the MSUB homepage can be accessed by clicking on the logo at the top or bottom of any webpage, please do not include it as a link in the sidenav. If the sidenav list has more than 10 links, consider whether some of the links can be indented to serve as sublinks.

Inclusive By Design
Interactions we have at Montana State University Billings depend a great deal on what we can hear, see, say, touch and remember. It's important for all of us to keep in mind a wide range of ways people interact with the world so we can design products and experiences that are inclusive to all. MSU Billings strives to provide accessible web content, especially to visitors with disabilities, to meet all needs. In doing so, we also meet the Web Content Accessibility Guidelines Level AA (WCAG Level AA). Users who manage their respective departments' website pages are responsible for ensuring their content meets the accessibility requirements below. Failure to meet accessibility requirements can result in fines to the university or other actions from the federal government.
Please regularly review your section’s web content to ensure any changes made are in keeping with these accessibility requirements. Please reach out to UCAM’s Web Content Manager at webmaster@msubillings.edu with any accessibility questions or if you would like your page reviewed to ensure proper accessibility requirements have been met.
Headings
Similar to a Word document, the different sections of a webpage should follow a proper sequential heading structure. Not only does this give the information a logical hierarchy, but also helps those using screen readers or other assistive technology to help navigate the page.
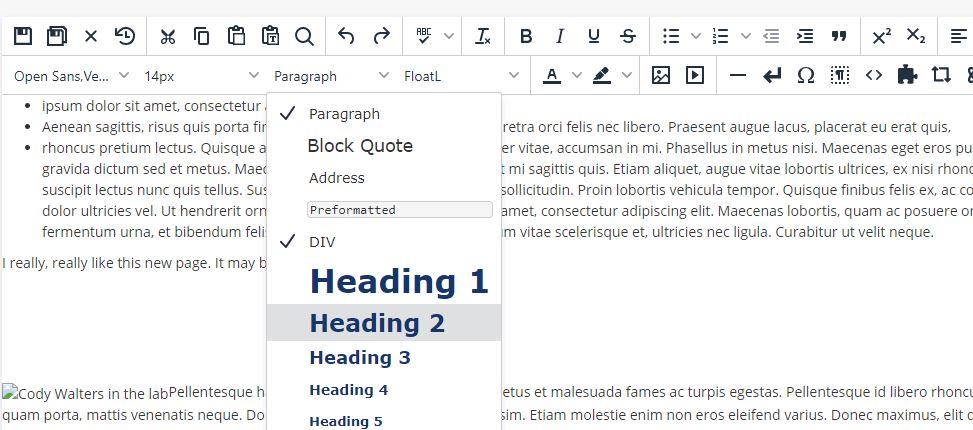
When creating different sections on your webpage, you can select from Headings 2-6 from the third dropdown menu in the page editor (Heading 1 is reserved for the main page title). Make sure the heading types are used in a sequential numerical order, e.g., Heading 3s can be followed by another Heading 3, 2 or 4, but not by a 5 or 6.

Use the headings as the section titles rather than larger text, as screen readers will not recognize the larger text as being the beginning of a new section.
Read MSU Bozeman’s documentation on Headings.
Images
When using images for the web, please ensure they are:
- Up-to-date and relevant
- Smaller than 1 MB
- Containing no text or minimal text
- If there is text in the image, it needs to be paraphrased in the image description (or “alt text”) for accessibility purposes. See more below.
- Using file types .jpg or .png (.jpg is preferred) when uploading to the CMS.
- Cropping/resizing and naming of images should be done outside the CMS.
- There are several image editors available either online or on your machine. Submit a ticket to MSUB’s Help Desk and make a Software Request to have Adobe Photoshop installed. For free online photo editors, you can use the following:
- Keep a consistent format when naming images. It is recommended to use lowercase lettering and to separate the different words with either a dash (-) or underscore (_). Do not use spaces. Example filename: students-on-campus.jpg.
- Cropping/resizing and naming of images should be done outside the CMS.
- Not copyrighted. Please reach ot to University Communications & Marketing for MSUB images or use a free site like Pixabay.
Read MSU Bozeman’s documentation for preparing images for the web.
Alt Text
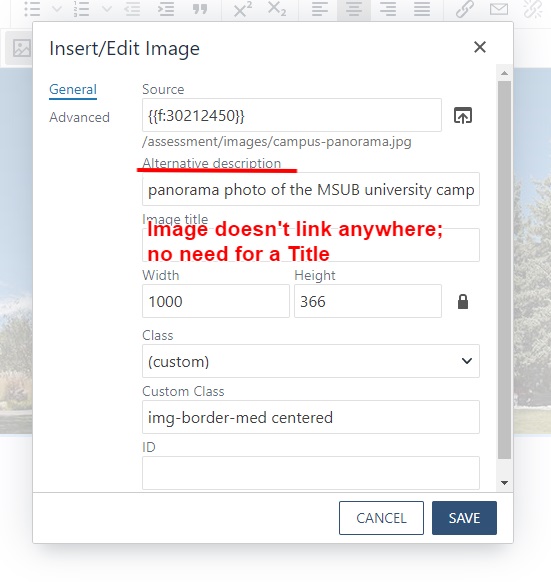
To meet satisfactory accessibility requirements, it is crucial that all images contain descriptive alt text when embedded on a webpage so visitors using assistive technology can better understand the meaning of the image. The alt text should be concise and convey what is being shown in the image. Also, since screen readers add the phrase “Photo of…” when encountering alt text, you can leave this out of the description and simply describe the image.
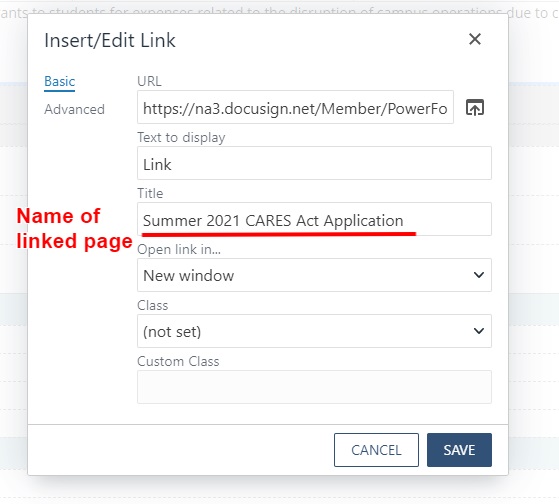
If the image links to another page, make sure to include the destination page’s Title in the “Title” field below “Image Description.” Leave the “Title” field empty if the image does not link to another page.

If an image contains text, it is imperative to include that text in the image description, either verbatim or as a brief summary in 256 characters or less, since assistive technologies cannot detect text in an image. Whenever possible, consider including less text in images and instead place it as text on the page. Follow the same principle we use for monitor slides – if you cannot easily read and remember the text in ten seconds or less, then it is too much.
Read MSU Bozeman’s documentation for making images accessible with image descriptions.
Links
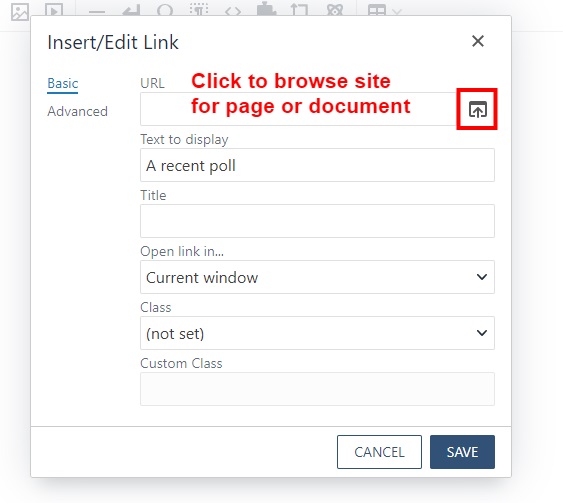
Users have the option to link text to other webpages or documents – either those within the MSU Billings website or on another site. Internal webpages, documents, and photos all have a unique identifying number known as a dependency tag. For links within the MSUB website, please use dependency tags to link pages. Only use complete URL links for outside websites.

MSU Bozeman’s web team has provided the following best practices for web links:
- Make the link self-descriptive
- Ensure it can stand on its own
- Fit it within the surrounding writing of the paragraph
- Describe and/or include most of the page it links to
Also, per MSU, please avoid the following language when linking text:
- Click here
- here
- link
- Follow this link
- Go here
Avoid putting full web addresses (URLs) as text on a page because assistive technologies will read the link verbatim and possibly confuse visitors.
Card Links
Card snippets handle links in a slightly different manner, so in order for assistive technologies to read the link properly, you must enter the name of the page or document you are linking to in the link “Title” field, even if there is not an image in the card.

When you have published the page, you can check your work by hovering the mouse over the Card to confirm that a Title appears.

Files
When uploading files/documents to your webpage, PDF’s are the preferred format. Before uploading, please ensure that the PDF document itself has a proper title, which can be set in Adobe Acrobat in File -> Properties -> Title. The content in this field will appear as the page title in your browser tab.
Similar to the images, keep a consistent format when naming files. The recommended format is to use lowercase lettering and separate the different words with either a dash (-) or underscore (_). Do not use spaces. Example : how-to-download-slides.pdf.
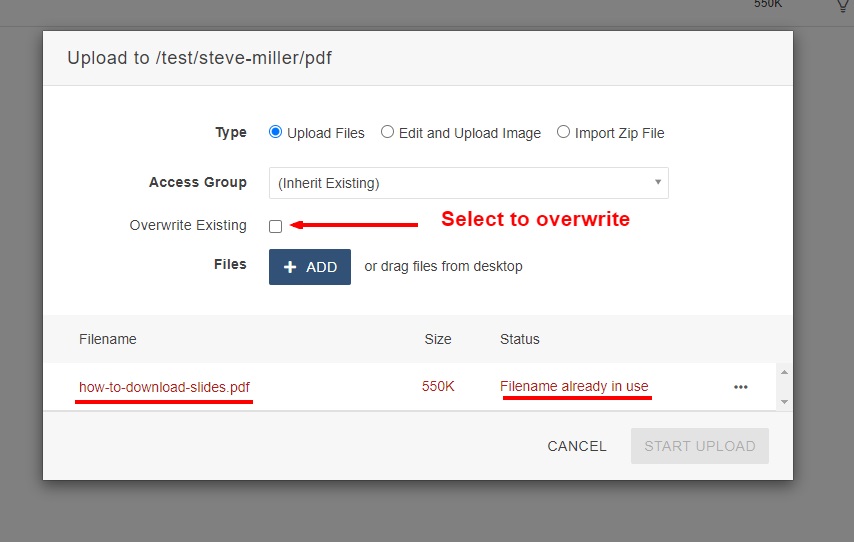
When updating files that have been previously uploaded to the CMS, you will want to use the Overwrite Existing feature. First make sure that the filename of the new .jpg or PDF matches exactly the file you wish to replace. When you upload the new file, the filename will appear in red with the message “Filename already in use.” If you click the “Overwrite Existing” checkbox, the filename will change to black, and then you can click “Start Upload.” This is the preferred method for files that need regular updating and whose file names do not need to include the year. Following this process will ensure that links to that file remain intact and the information gets updated throughout the website.

You can learn more about this process by viewing the video below.
Overwrite Existing File Video
Videos
Use the Video snippet when embedding a YouTube/Vimeo video on a webpage you manage. Be sure to provide closed caption and/or a transcript with each video to meet accessibility requirements. Read how to create subtitles and closed captions for your YouTube videos.
